La herramienta de inspección de elementos es una opción muy útil para el mantenimiento y desarrollo de la página web. Esta funcionalidad es esencial para explorar y modificar el HTML y CSS de un sitio, previsualizar cambios en tiempo real, y diagnosticar problemas. No requiere instalar software adicional para empezar a usarlo.
A continuación, mostramos cómo abrir la herramienta de inspección de elementos en los navegadores más populares.
Google Chrome
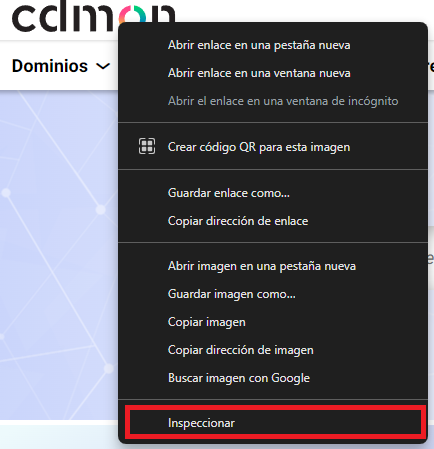
Acceso Directo: Haz clic derecho en cualquier área de un sitio web y selecciona "Inspeccionar". También puedes utilizar el atajo de teclado Ctrl + Shift + I.

Verificación de Errores: Para revisar errores, selecciona la pestaña "Consola". Aquí puedes detectar advertencias como contenido mixto, que ocurre cuando se intenta cargar recursos con HTTP en un sitio HTTPS. Corrige esto editando los enlaces para que comiencen con HTTPS.
Firefox
Acceso Directo: Haz clic derecho en cualquier parte de la página y selecciona "Inspeccionar Elemento". Para enfocarte en un elemento específico, el inspector se abrirá directamente en ese elemento.
Desde la Barra de Menús: Ve a "Herramientas" > "Desarrollador Web" > "Inspector" o usa el atajo Control-Shift-C en Windows o Comando-Opción-C en macOS.
Ópera
Acceso Directo: Utiliza el atajo de teclado Ctrl + Shift + I o selecciona "Inspeccionar Elemento" del menú haciendo clic derecho en cualquier parte de la página.
Microsoft Edge
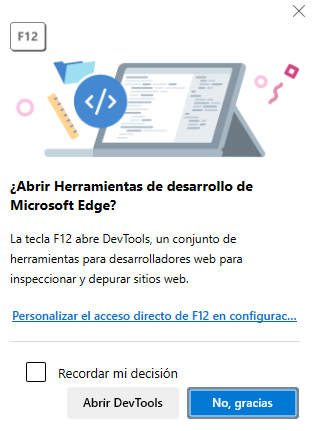
Acceso Directo: Haz clic derecho en la página y selecciona "Inspeccionar Elemento" o presiona F12 en el teclado. Si es la primera vez que lo ejecuta, debe clicar sobre “Abrir DevTools”

Safari
Herramientas de Desarrollo: Ve a "Safari" > "Preferencias", y en la pestaña "Avanzado", marca la casilla "Mostrar menú Desarrollar en la barra de menú".
Acceso a la Herramienta: Puedes inspeccionar elementos haciendo clic derecho en la página y seleccionando "Inspeccionar Elemento", eligiendo "Desarrollar" > "Mostrar Inspector Web" en la barra de menú, o utilizando el atajo Comando-Opción-I.
La herramienta de inspección de elementos facilita una comprensión más completa de cómo están estructurados los sitios y permite realizar ajustes y correcciones en tiempo real. No dudes en experimentar con esta herramienta para mejorar tus habilidades y eficiencia al trabajar con diseño web y desarrollo.
Para más información, puedes contactar con nosotros.