Si tienes un sitio web en WordPress, el aspecto y la información en el header y el footer son elementos clave para la apariencia y la funcionalidad de tu página. En esta guía, te mostraremos conceptos básicos de qué es el header y el footer, por qué son importantes y cómo puedes editarlos correctamente para personalizar tu sitio y satisfacer las necesidades de tu empresa o proyecto.
¿Qué es el Header y el Footer en WordPress?
El header, o encabezado, es la parte superior de tu sitio web donde se encuentran elementos esenciales como el logo, el menú de navegación, información de contacto y enlaces a redes sociales. El header es lo primero que los visitantes ven cuando llegan a tu sitio, y su diseño y contenido son fundamentales para dar una primera impresión positiva.
El footer, o pie de página, se encuentra en la parte inferior de tu página y generalmente contiene información como derechos de autor, enlaces a políticas importantes, detalles de contacto y enlaces a redes sociales. Aunque el footer suele estar en la parte inferior de la página, no es menos importante. Proporciona información valiosa y crea una experiencia de usuario completa.
¿Por qué es importante editar el Header y el Footer?
Editar el header y el footer en WordPress te brinda la oportunidad de personalizar la apariencia de tu sitio, destacar la identidad de tu marca y proporcionar información crucial a tus visitantes. La personalización te permite adaptar tu sitio a tus necesidades específicas y a las expectativas de tu audiencia.
Un header y un footer bien diseñados pueden mejorar la navegación del sitio, facilitar el acceso a información importante y aumentar la credibilidad de tu sitio web. Además, la edición de estos elementos puede ayudarte a cumplir con requisitos legales, como mostrar políticas de privacidad o términos y condiciones.
En esta guía, te mostramos los pasos necesarios para editar tanto el header como el footer en WordPress:
Pasos para editar el Header
1. Inicia sesión en tu panel de administración de WordPress.
2. Navega a la sección "Apariencia" en el menú de la izquierda y selecciona "Personalizar".

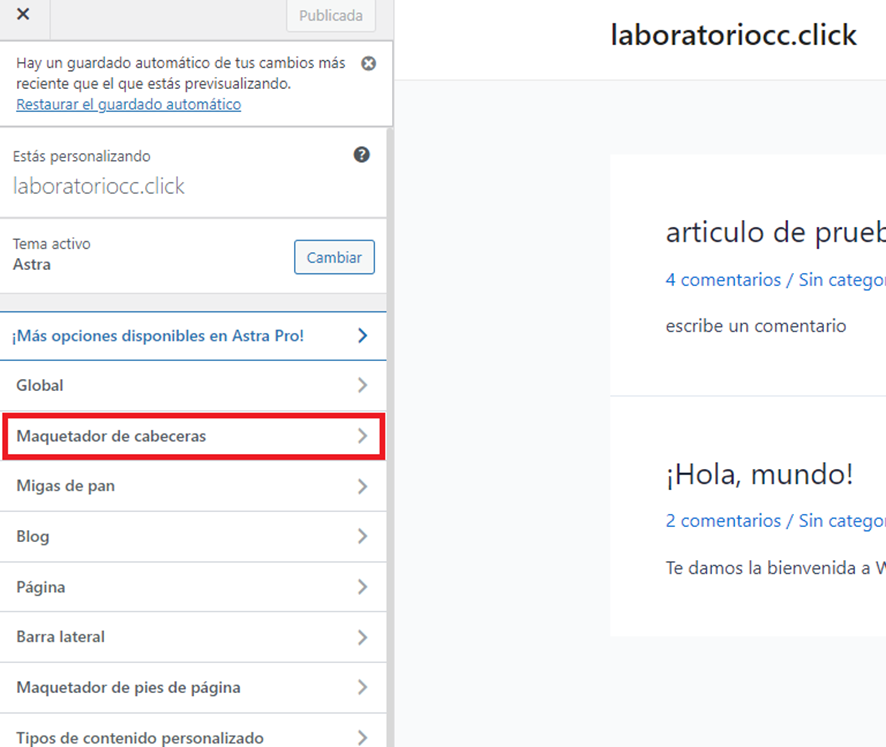
3. En el personalizador, busca la opción que dice "Encabezado" o "Header". Dependiendo de tu tema, esta ubicación puede variar, pero generalmente encontrarás esta configuración en el menú de personalización, a nosotros nos aparece como “Maquetador de Cabeceras”:

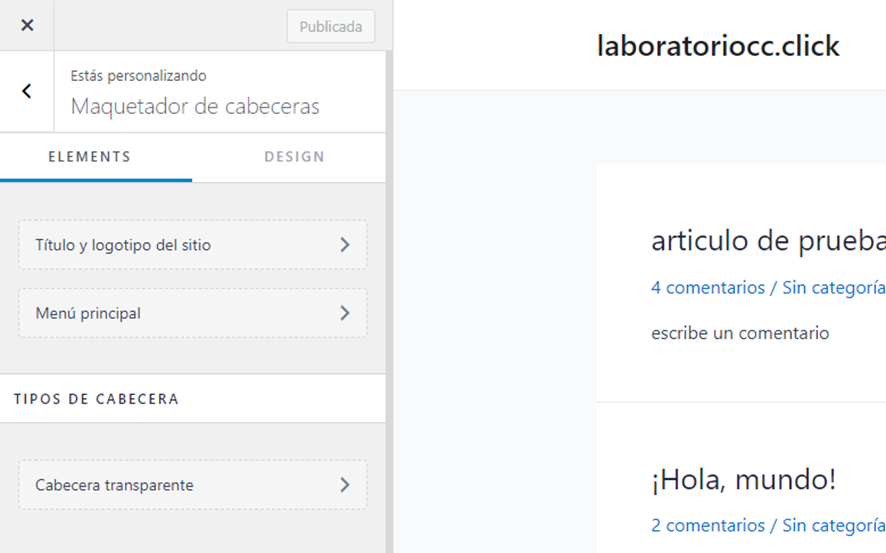
4. Ahora, podrás editar el header de acuerdo a tus necesidades. Puedes cambiar el logo, modificar el menú de navegación y ajustar cualquier otro elemento que desees personalizar.

5. Guarda los cambios una vez estés satisfecho con la nueva apariencia de tu header.
Pasos para editar el Footer
1. Inicia sesión en tu panel de administración de WordPress.
2. Navega a la sección "Apariencia" en el menú de la izquierda y selecciona "Personalizar".

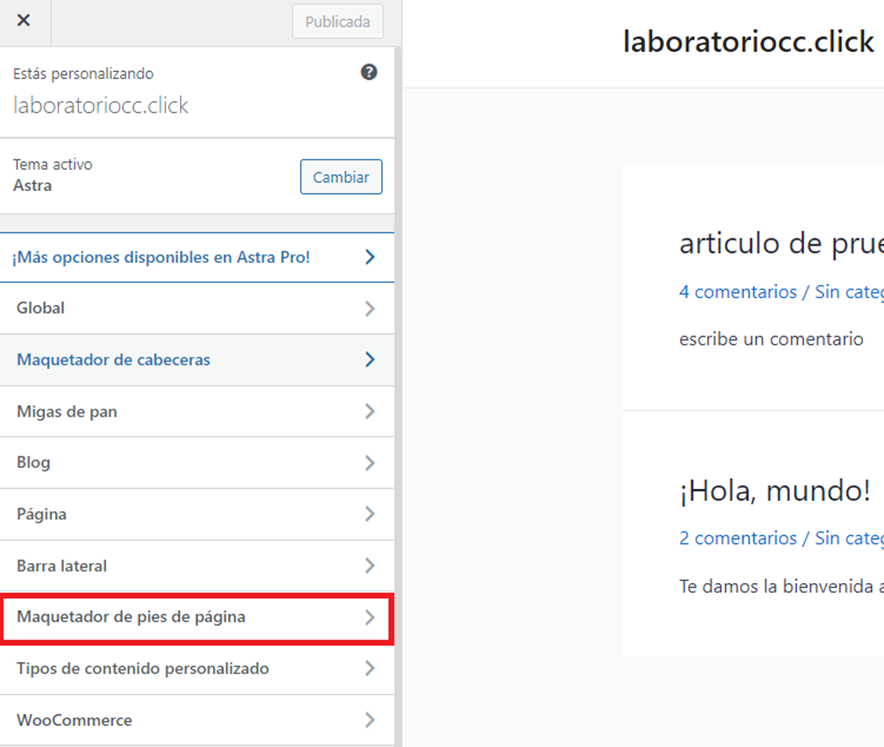
3. En el personalizador, busca la opción que dice "Footer" o "Pie de página". Al igual que con el header, la ubicación de esta configuración puede variar según tu tema. A nosotros nos aparece como “Maquetador de pies de página”

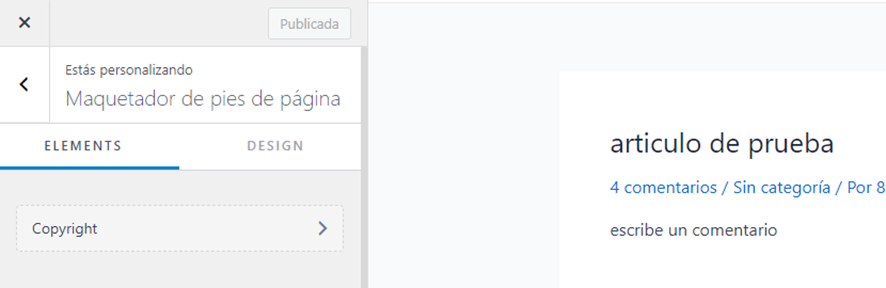
4. Desde aquí, podrás editar el contenido del footer, añadir o eliminar enlaces, modificar el texto de derechos de autor y hacer cualquier otro ajuste necesario.

5. Guarda los cambios una vez hayas terminado de personalizar el footer.
Para más información, puedes contactar con nosotros