L'eina d'inspecció d'elements és una opció molt útil per al manteniment i desenvolupament de la pàgina web. Aquesta funcionalitat és essencial per explorar i modificar l'HTML i CSS d'un lloc web, previsualitzar canvis en temps real i diagnosticar problemes. No requereix instal·lar software addicional per començar a utilitzar-la.
A continuació, et mostrem com obrir l'eina d'inspecció d'elements en els navegadors més populars.
Google Chrome
Accés Directe: Feu clic dret en qualsevol àrea d'un lloc web i seleccioneu "Inspeccionar". També pots utilitzar l'atac de teclat Ctrl + Shift + I.

Verificació d'Errors: Per revisar errors selecciona la pestanya "Consola". Aquí pots detectar advertències com contingut mixt que ocorre quan s'intenta carregar recursos amb HTTP en un lloc HTTPS. Corregeix això editant els enllaços perquè comencin amb HTTPS.
Firefox
Accés Directe: Feu clic dret en qualsevol part de la pàgina i selecciona "Inspeccionar Element". Per enfocar-te en un element específic, l'inspector s'obrirà directament en aquest element.
Des de la Barra de Menús: Vés a "Eines" > "Desenvolupador Web" > "Inspector" o usa l'atac de Control-Shift-C a Windows o Comand-Option-C a macOS.
Opera
Accés Directe: Utilitza l'atac de teclat Ctrl + Shift + I o selecciona "Inspeccionar Element" del menú fent clic dret en qualsevol part de la pàgina.
Microsoft Edge
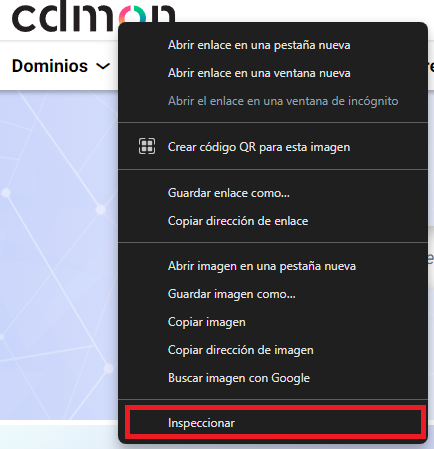
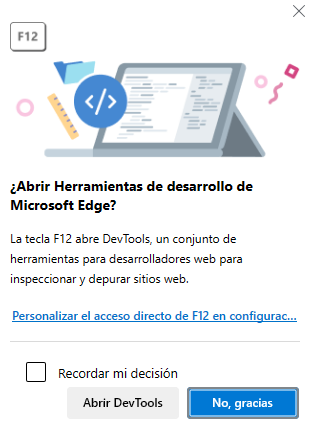
Accés Directe: Feu clic dret a la pàgina i selecciona "Inspeccionar Element" o premeu F12 al teclat. Si és la primera vegada que l'executa ha de clicar sobre “Obrir DevTools”.

Safari
Habilitació d'Eines de Desenvolupament: Vés a "Safari" > "Preferències" i a la pestanya "Avançat" marca la casella "Mostrar menú Desenvolupar a la barra de menús".
Accés a l'Eina: Pots inspeccionar elements fent clic dret a la pàgina i seleccionant "Inspeccionar Element", triant "Desenvolupar" > "Mostrar Inspector Web" a la barra de menús o utilitzant l'atac Comand-Option-I.
L'eina d'inspecció d'elements facilita una comprensió més completa de com estan estructurats els llocs i permet realitzar ajustos i correccions en temps real. No dubtis a experimentar amb aquesta eina per millorar les teves habilitats i eficiència en treballar amb disseny web i desenvolupament.
Per a més informació, pots contactar amb nosaltres.