Si tens un lloc web a WordPress, l'aparença i la informació a la capçalera i el peu de pàgina són elements clau per a l'aparença i la funcionalitat de la teva pàgina. En aquesta guia, et mostrarem els conceptes bàsics de què és la capçalera i el peu de pàgina, per què són importants i com pots editar-los correctament per personalitzar el teu lloc i satisfer les necessitats de la teva empresa o projecte.
Què és el Header i el Footer a WordPress?
La capçalera, o Header, és la part superior del teu lloc web on es troben elements essencials com el logotip, el menú de navegació, informació de contacte i enllaços a xarxes socials. La capçalera és el primer que els visitants veuen quan arriben al teu lloc, i el seu disseny i contingut són fonamentals per donar una primera impressió positiva.
El peu de pàgina, o Footer, es troba a la part inferior de la pàgina i generalment conté informació com els drets d'autor, enllaços a polítiques importants, detalls de contacte i enllaços a xarxes socials. Tot i que el peu de pàgina sol ser a la part inferior de la pàgina, no és menys important. Proporciona informació valuosa i crea una experiència d'usuari completa.
Per què és important editar el Header i el Footer?
Editar la capçalera i el peu de pàgina a WordPress et brinda l'oportunitat de personalitzar l'aparença del teu lloc, destacar la identitat de la teva marca i proporcionar informació crucial als teus visitants. La personalització et permet adaptar el teu lloc a les teves necessitats específiques i a les expectatives de la teva audiència.
Una capçalera i un peu de pàgina ben dissenyats poden millorar la navegació del lloc, facilitar l'accés a informació important i augmentar la credibilitat del teu lloc web. A més, l'edició d'aquests elements pot ajudar-te a complir amb els requisits legals, com mostrar polítiques de privacitat o termes i condicions.
En aquesta guia, et mostrem els passos necessaris per editar tant la capçalera com el peu de pàgina a WordPress:
Passos per editar el Header
1. Inicia la sessió al teu panell d'administració de WordPress.
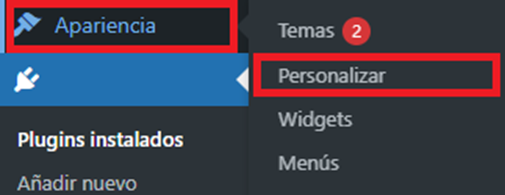
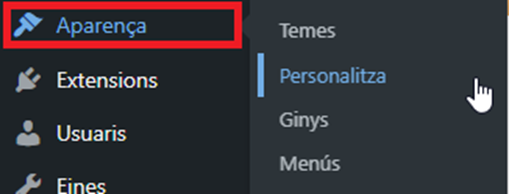
2. Navega a la secció "Aparença" al menú de l'esquerra i selecciona "Personalitzar".

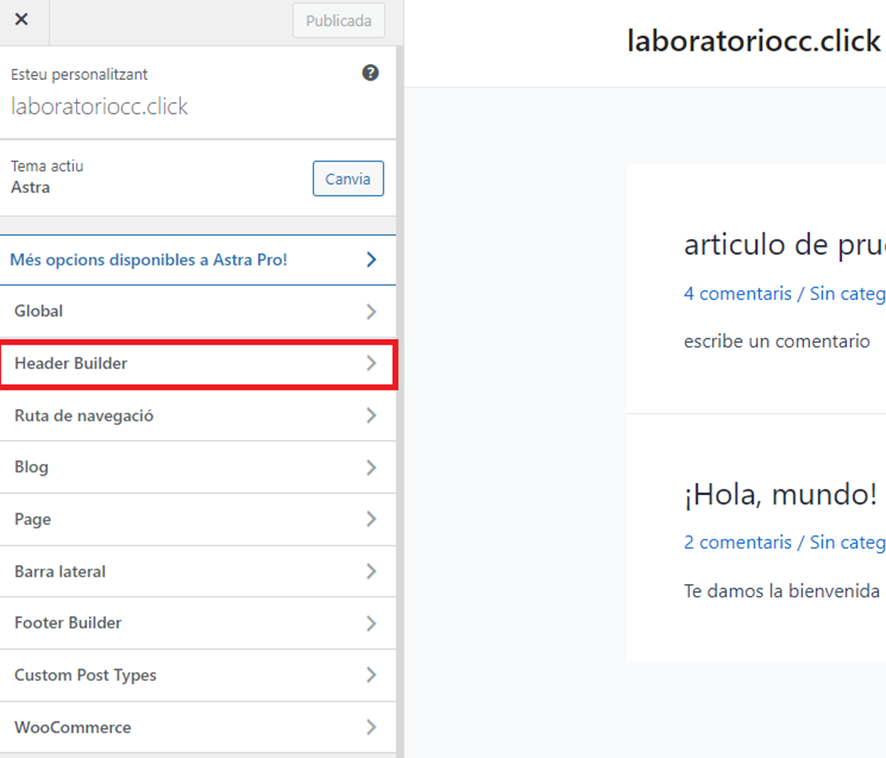
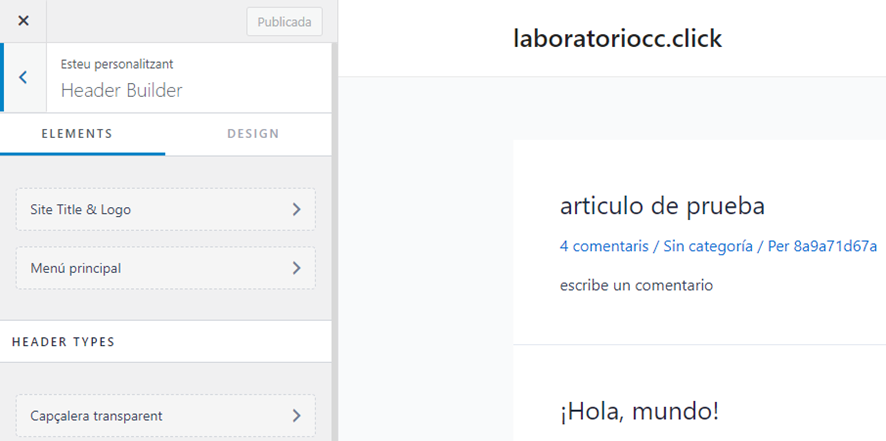
3. En el personalitzador, busca l'opció que diu "Capçalera" o “Header”. Depenent del teu tema, aquesta ubicació pot variar, però generalment trobaràs aquesta configuració al menú de personalització. Nosaltres la tenim com a "Header Builder":

4. Ara, podràs editar la capçalera segons les teves necessitats. Pots canviar el logotip, modificar el menú de navegació i ajustar qualsevol altre element que vulguis personalitzar.

5. Guarda els canvis una vegada estiguis satisfet amb la nova aparença del teu capçalera.
Passos per editar el Footer
1. Inicia la sessió al teu panell d'administració de WordPress.
2. Navega a la secció "Aparença" al menú de l'esquerra i selecciona "Personalitzar".

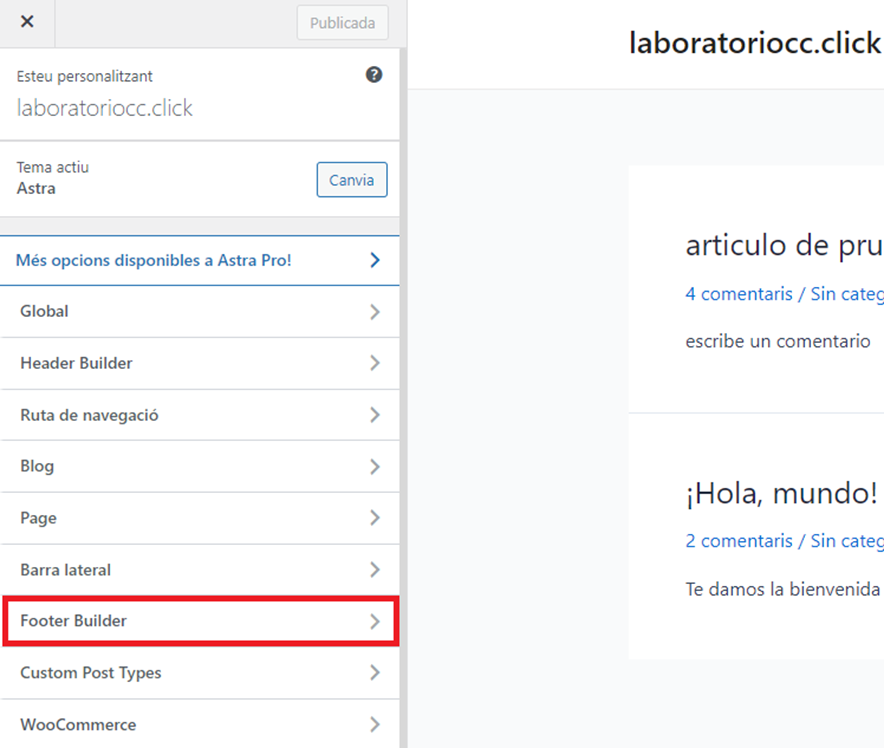
3. En el personalitzador, busca l'opció que diu "Peu de Pàgina" o “Footer”. Igual que amb la capçalera, la ubicació d'aquesta configuració pot variar segons el teu tema. Nosaltres la tenim com a "Footer Builder":

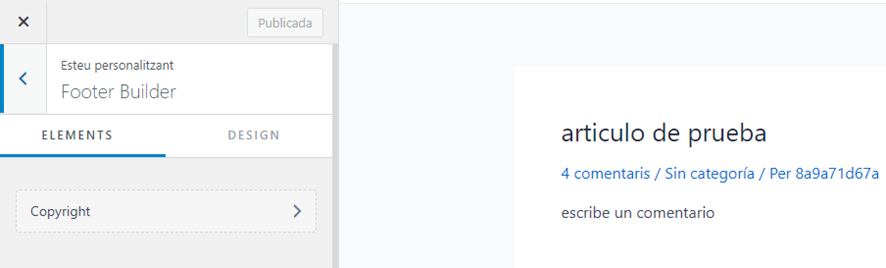
4. Des d'aquí, podràs editar el contingut del peu de pàgina, afegir o eliminar enllaços, modificar el text dels drets d'autor i fer qualsevol altre ajust necessari.

5. Guarda els canvis una vegada hagis acabat de personalitzar el peu de pàgina.
Per a més informació, pots contactar amb nosaltres.